When designing embedded hardware, you probably want to visually express what embedded software will be performing and how different functions depend on each other. How to make software documentation simple, clear, and informative. If you are a developer, you may want to explain your ideas understandably without loads of code text. Depending on what level of information has to be provided, you may choose any of the following.
Data Flow Diagram
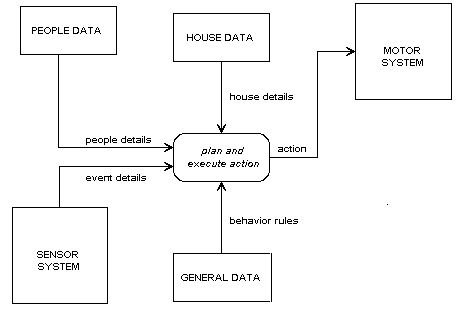
Data flow diagrams are used to see the processes and what data is transferred between different functions. This way, each process or function is expressed as a block (or any other shape), while lines show what information passes between processes.
As you can see in the example figure simple data flow diagram is presented. Without program code, it is easy to read how the program operates:

Data flow diagram for embedded programs may have various forms and types. You may represent what data is transferred between states, but all additional information added expands the data flow diagram to impossible sizes, especially for big functions. If a bigger program needs to be represented, it is better to cut the diagram into several smaller pieces with connections or use another representation form like State Diagrams.
State Diagram
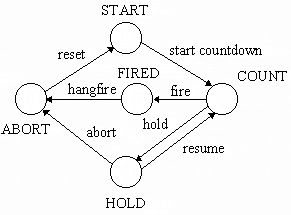
State diagrams are different from Data flow diagrams because they represent each possible state of software and what inputs cause it to change to another state. State diagrams may be more useful in many cases, especially if embedded design deals with many buttons and parameters.

At some level state, diagrams may be similar to neural networks; when one or several parameters change, program states like several neural inputs may change neuron output. Reading and creating state diagrams is an easy task. Just draw all states as shapes (circle or another figure) and then draw arrows with state-changing input parameters. It may be a button, interrupt, timer overflow, and so on. In complex systems, state diagrams become huge, and reading it may be difficult because of many relating parameters. One way is to simplify state diagrams to bigger abstract states what makes them similar to flow charts.
Flow Charts
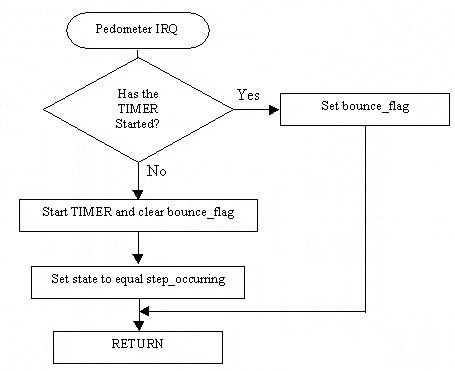
Flow charts are more detailed and time-consuming diagrams. They are not very popular because they aren’t very flexible, especially where interrupts are present, but Flow Charts are good where single thread execution needs to be described.

Flow charts, data flow diagrams, and state diagrams are hard to maintain as they are not a part of the program. Charts are easy to read, but maintaining them not always worth the time spent to draw them. If code is changed or updated frequently, it may be difficult to track them on charts. Of course, there are tools like UML and so on, but they usually deal with objective programming techniques.
There is solution to be more robust but not so visual – Pseudo Code
Pseudo Code
What is Pseudo Code? This technique is pretty widely used because of its simplicity and robustness. Pseudocode can be written during the programming process and then extracted from code. This is nothing more than a high level or logical description of each program step. So write Pseudocode as comments trying to describe what a function manipulates flags, variables, and other embedded program elements. What you get by doing this? First of all, descriptive comments allow you to follow code to you or anyone else. Another good thing that these comments can be extracted from code with a special program that automatically generates program documentation.
If serial data available, read the data,
do some proprietary stuff I cannot reveal, then
store the data in a flrst in, flrst out (FIFO) buffer.
If the buffer gets too full, and if XOFF was not sent yet,
send XOFF to the host.
If there are data in the FIFO buffer, and if the output interface
is ready, send a byte from the FIFO buffer to the output.
If the buffer gets close to empty, and if XON was not sent yet,
send XON to the host.
If you need, you can write pseudocode before program writing. Also, this is handy when multiple programmers are working on a project. Pseudocode can contain all necessary information that allows developing code parts independently, for instance, timer information in milliseconds, RS232 data speed, etc.
Pseudocode is easy to track. If you change something in a program, you update the comments, so the pseudo-code is updated.
It is good practice to combine documentation techniques, including graphical information like high-level state diagrams; a flow chart may represent specific protocols. The data flow is useful where human-machine interaction is present, like in security systems how the user logs in.
Last advice. Always document or even comment on your programs because it is enough for one month to pass when you forget many details in your code. And it takes much more time to read and understand code than commented pseudo-code.


la possibilité d’effecteur des paifweements d’acomptes